It’s about that time of the year where projects are due. You want to create a fantastic looking poster to present your research in a neat editing software. Yet you’re having trouble choosing the correct colors. Or wait, is it just your computer that’s having trouble choosing the correct colors? What is this section under the “edit colors” tab that says “RGB values”? You just want to make the perfect shade of orange using red and yellow, but the computer only understands RGB. It turns out that when it comes to computer science, red, blue, and green are the primary colors.
Let’s break down this computational color system. The RGB (red, blue, and green) is known as an additive color system. The additive system was given its name because when wavelengths of light are added together, the color values approach white light. This system makes use of the physics of light to create the colorful (or colorless) pixels on your screen. To understand this further we have to break down the concept of light.
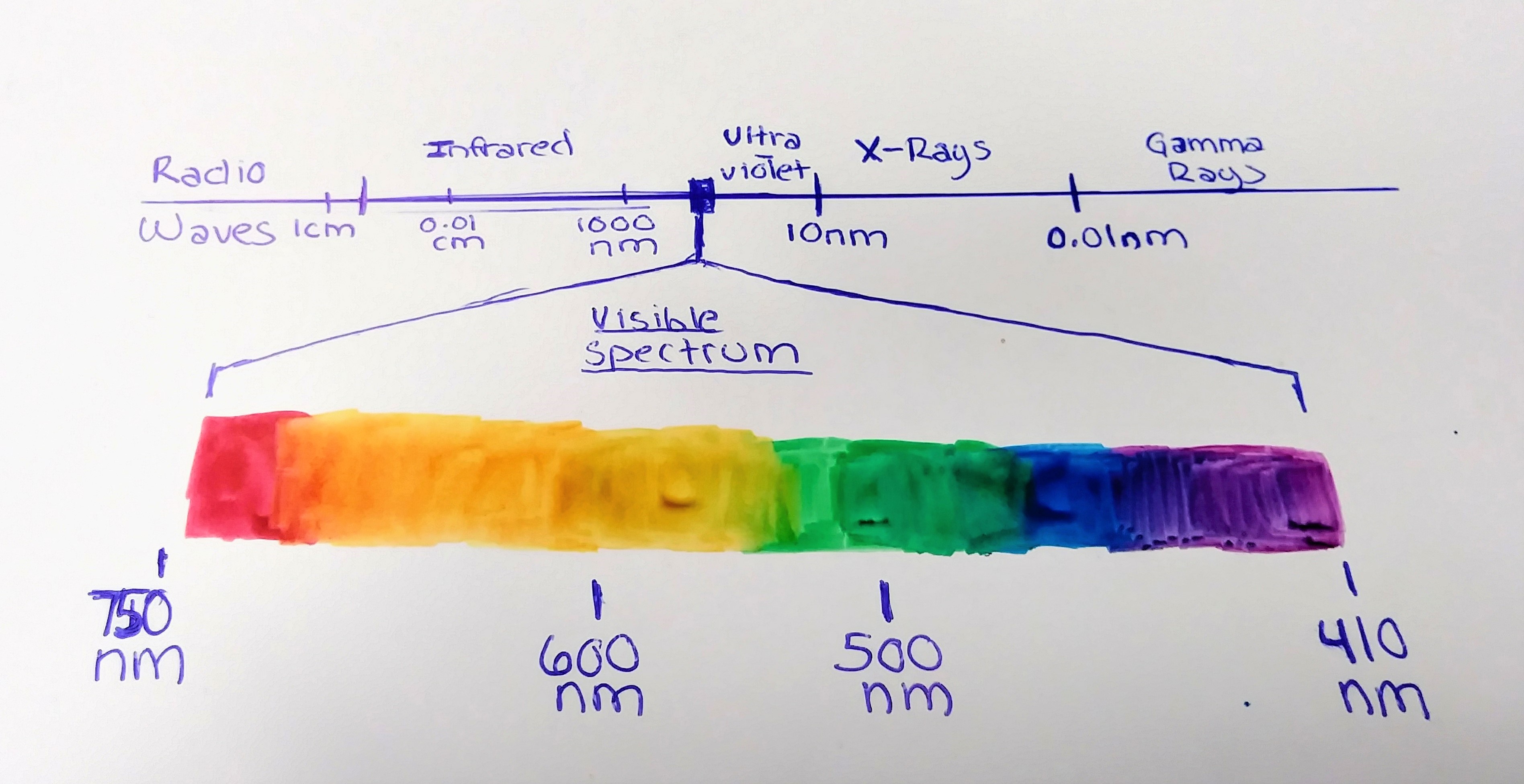
On a spectrum of radiation, known as the electromagnetic spectrum, light composes the visible part of the spectrum. Light has two natures, but for now, let’s just focus on its wavelike nature. Each range of wavelength corresponds to a different color, with around 700nm (nanometers) being red light, and 400nm being violet light.

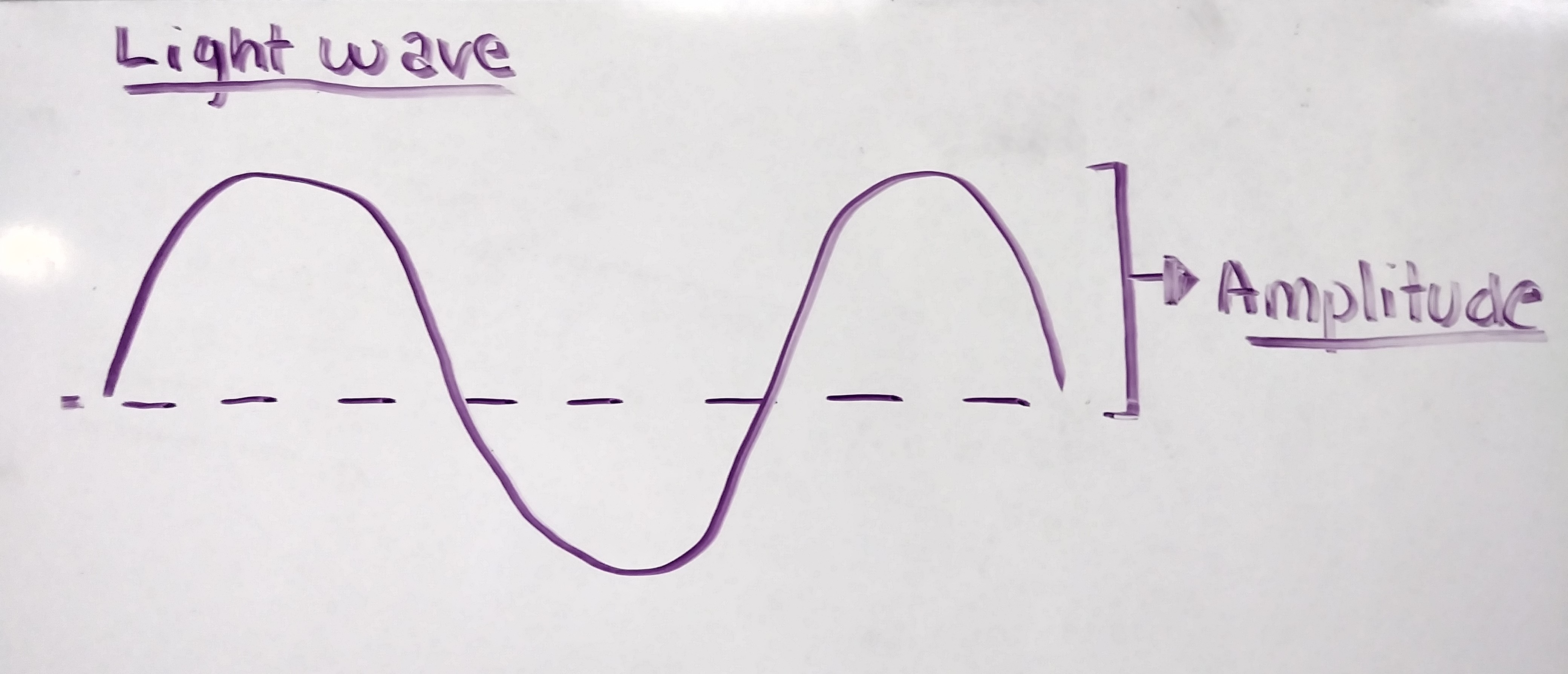
The height of the wave from its center point, or it’s amplitude, determines how bright the light shines, or how close the value is to white. This means that the colors on your computer screen are not actually programmed into your computer as red, green, or blue. Rather, your computer makes colors by shining specific wavelengths of red, green, and blue lights with different amplitudes through the pixels, tricking your eyes into seeing specific mixes of colors. Neat, right?

The colors that you might have learned as primary in your childhood, red, blue, and yellow, follow the subtractive system. This means that as these colors are mixed they approach darker values going towards black. As paints they do not emit wavelengths of energy, like the pixels on your screen. These paints have pigments which reflect the color they show, and absorb all others. For example, a red apple reflects red light, but absorbs all other color wavelengths. Unlike paints, the pixels on your computer screen do not have pigments.
Now that you know some more about the physics of color on your computer, making that science fair poster should be a breeze! Knowing how to manipulate your red, green, and blue wavelengths of light could save you a ton of time and give you some fantastic looking results! Happy poster making!
References:
Stroh, C. (Jul 1997). Basic color theory and color in computers. Art Education; Reston, 50(4).