To me, choosing what font to use is the most fun part of a design process. However, it’s almost sometimes the most difficult. Your choice of typography sets the tone of the app and matters as much as the rest of interface layout. In most cases, when I’m designing an app or web interface, I’ll decide to use two fonts, one for titles and headers, and one for text. I’ll then find myself scrolling for hours trying to decide which fonts go together, whether I should use sans-serif fonts and no serif-fonts, etc. Once I heard there was a way to use Artificial Intelligence (AI) to pair fonts for me, I could only imagine the time I would save. Before we dive into the AI method, let’s go over some font basics.
There’s many different types of fonts: serif, sans-serif, script, decorative, and monospace. These are commonly found categories when you’re looking at a font library.
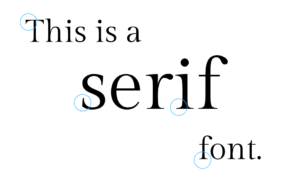
Serif
Serif fonts have strokes on the end of each character. It makes the font look ~fancy~
Sans-Serif
Sans-serif fonts don’t have extra strokes on the end. These usually provide the most legible reading experience for users.
Script
Script fonts are in a more handwritten style that includes varied and fluid strokes.
Decorative
Decorative fonts have the biggest personalities. They have unique looks and are used to grab the users’ attention. They’re much more dramatic and have distinct letter shapes.
Monospace
Like the picture says, Monospace fonts have characters that are the same width/each character takes up the same amount of space horizontally. This font gives your designs a very simplistic and computer-y vibe.
As you can see, we have all these different types of fonts, and each of these has subcategories of fonts. You might wonder, how do I know which font to use with which? How do I know what looks good with what? That’s where AI can help! There are programs like FontJoy and Monotype that use machine learning to choose font pairs that look the best together. Some parameters AI can take into account to pair are the weight of the font, the obliqueness of the font, the style, and so on and so forth. Monotype also compares the levels of harmony and contrast between fonts.
You might be wondering: Why do we care about font pairing or how fonts look?
When it comes to visual design, font psychology has to be accounted for. Font psychology is the visual and emotional reaction you have to the font you’re seeing, according to 99 Designs. According to Albert Mehrabian’s Rule of Personal Communication, 93% of personal connection is non-verbal, meaning ideas and values need to get across in the simplest way possible. Because people will only take a couple of seconds at a design, there is a short chance to capture their attention with font. We can look at the Kolenda Font Model to evaluate how we perceive fonts and what we associate with them. There is also shape and color psychology. Certain geometric forms elicit certain emotions or feelings for the viewer, as do colors. If a font is rounder, it makes the viewer feel more bubble, relaxed, and fun, whereas a sharper more rigid font elicits a more professional and serious tone.
Next time you’re using a font for a design, pay close attention to the style, shape, and color if you’re trying to convey a certain message!